HTML5 등장 이전에는 웹에서 구현되는 애니메이션의 대부분은 플래시로 제작되었습니다.
플래시는 개발자가 아닌 디자이너도 애니메이션을 제작할수 있도록 강력하고 편리한 기능을 제공하여 웹 애니메이션 생산의 큰부분을 차지하였습니다.
그러나 웹표준 HTML5 등장 이후 보안에 취약하고 리소스를 많이 잡아먹는 단점으로 HTML5 애니메이션으로 대체되고 있는 추세입니다.
최근 웹디자이너들의 마음이 복잡한데요. 아직까지 우리나라는 웹 애니메이션을
플래시로 제작하는 경우가 대부분이여서 처음 웹을 시작하는 분들은 어떤것을 선택해야하는지 또는 기존 웹디에겐 HTML5 애니메이션을 새롭게
시작해야하기 때문에 프로그램 선택부터 망설여지실꺼에요.
오늘은 이런 고민들을 가지고 있는 웹디자이너들에게 HTML5로 제작할수 있는
애니메이션 도구들을 소개해 드리겠습니다. 총 10가지의 프로그램들로 각각 다양한 방식으로 애니메이션을 제작할수 있도록 강력한 기능들을 제공하고
있습니다. 기존과 비슷한 방식의 프로그램을 선택하거나 필요한 기능이 있는 도구를 선택하여 멋진 애니메이션을 만들어 보세요.
Adobe Edge
Animate
어도비는 플래시 강국 답게 HTML5 애니메이션 추세를 놓치지 않고 어도비 에지를 개발하였습니다.
이 프로그램은 간단한 모션 편집으로 HTML5, CSS, 자바스크립트로 이루어진 애니메이션을 만들수 있습니다. 최고의 장점은 기존의
플래시를 다룰수 있다면 더욱 쉽게 에지를 사용할수 있어서 배우는데 큰 어려움이 없습니다.

Google Web
Designer
구글 웹디자이너는 무료로 이용할수 있는 웹 애니메이션 도구입니다. 고급/빠른
모드를 제공하는데 특히 빠른 모드는 빠르게 단순한 애니를 제작하는데 편리한 모드입니다. 그리고 오브젝트 3D 편집은 개체의 회전, 변환,
변경으로 오브젝트를 3D 느낌이 나도록 만들수 있는 유용한 기능을 제공합니다. 예를 들면 이미지를 좌우로 왜곡하여 방문자의 시선을 끄는
배너를 제작할 수 있습니다.

Mixeek
mixeek의 장점은 100 % 무료이며, 강력한 브라우저 호환성을 제공하는 애니메이션 도구입니다.
순수하게 자바스크립트, CSS3와 HTML5를 기반으로 제작되며 간단한 경량 애니메이션을 만들때 유용한 도구입니다.

Tumult Hype
Tumult Hype는 키 프레임 기반의 HTML5 애니메이션 제작 도구입니다. 아쉽게도 완벽한 무료 도구는 아닙니다. 시험판 버전을
사용후 프리미엄 버전으로 전환해야 합니다. 키 프레임 작업에 익숙하거나 좋아하는 분들에게 추천드립니다.

Tumult Hype
A5-Animator도 키 프레임 기반으로 제작된 도구로 수동 타임라인과 기록모드로 키 프레임을 배치하여 애니를 제작하는 도구입니다.
일부 기능이 제한된 무료 버전과 제한 없는 프리미엄으로 다운이 가능합니다.

Mugeda
Mugeda는 분석 기능을 제공하는 애니 제작 도구입니다. 배너, 미니게임, 전문 리치 미디어 광고 등 최고수준의 광고 단위를 만들수
있으며 교사와 출판사들이 스마트폰에서 볼수있는 교육자료를 만들때 유용합니다.

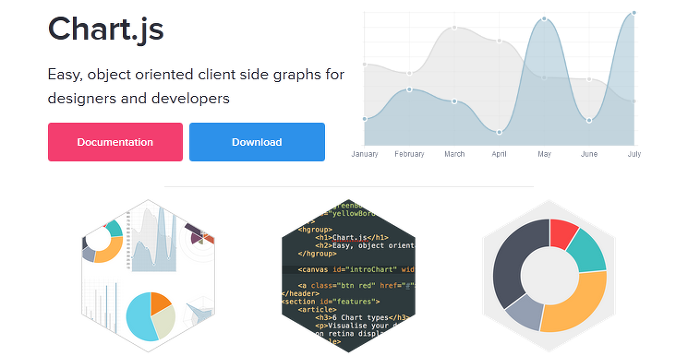
Chart.js
Chart.js는 다양한 차트 생성에 초점을 맞춘 애니메이션 도구입니다. 총 6가지의 움직이는 그래프를 만들 수 사용방법이 간단하여
쉽게 배울수 있습니다.

Purple Animator
아이폰/아이패드의 iOS, 안드로이드폰 및 데스크탑을 위한 대화형 애니메이션 도구입니다. 타임라인 편집기를 사용하여 다양한 장면전환이
가능한 2D 비트맵 애니메이션과을 만들수 있습니다.

Html5maker
Html5maker은 HTML5 애니메이션을 만드는 데 사용할 수있는 강력한 도구입니다. 이 도구를 사용하면 처음부터 모든것을 만들지
않고 제공하는 템플릿을 이용하여 빠르게 애니를 만들수 있습니다. 장점은 등록된 계정에 자동으로 클라우드에 저장을 하여 애니메이션을 언제
어디서나 편집하거나 소셜 네트워크에 공유할 수 있는 안전성을 보장합니다.

Motion Composer
Motion Composer는 코딩 없이 명확한 사용자 인터페이스를 사용하여 쉽게 아름다운 애니메이션을 만들수 있습니다. 아이폰,
아이패드를 포함한 모든 컴퓨터, 스마트폰, 태블릿에 컨텐츠를 게시 할수 있으며 최적화된 HTML5 코드는 스마트폰에서 콘텐츠의
최상의 성능을 보여줍니다.